transform定义和用法
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
为了更好地理解 transform 属性,请查看这个演示。
<script language="JavaScript">ffcod = delpost.runcode1 .value; ffcod = ffcod.replace(/
/g,''); delpost.runcode1 .value = ffcod;</script> 提示:您可以先修改部分代码再运行
第二个例子
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(9deg);
-ms-transform:rotate(9deg); /* Internet Explorer */
-moz-transform:rotate(9deg); /* Firefox */
-webkit-transform:rotate(9deg); /* Safari 和 Chrome */
-o-transform:rotate(9deg); /* Opera */
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
</html>
CSS 语法
属性值
| 值 | 描述 | 测试 |
|---|---|---|
| none | 定义不进行转换。 | 测试 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 |
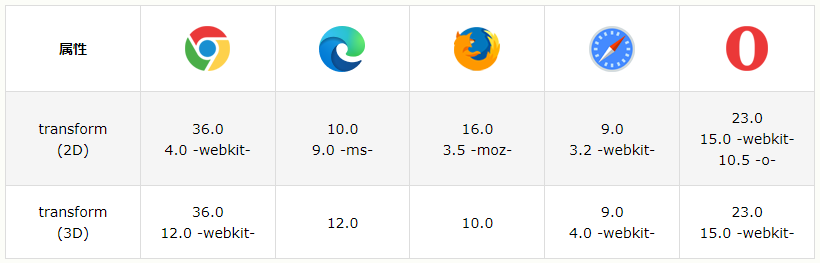
浏览器支持
表格中的数字注明了完全支持该属性的首个浏览器版本。
带 -webkit-、-moz- 或 -ms- 的数字表示使用前缀的首个版本。

补充资料
一,transform(变形)
1.transform字面的意思就是变形的意思,在CSS3中,transform支持的几个操作有
(1)旋转rotate、
(2)扭曲skew、
(3)缩放scale
(4)移动translate
(5)矩阵变形matrix。
2.transform不会触发回流,和重绘。
二,transform各操作使用介绍
1.rotate(xx deg)(2D), rotateX()(3D), rotateY()(3D):以中心为基点,deg表示旋转的角度,为负数时表示逆时针旋转。
2.translate(x,y) ,translateX(x) ,translateY(y):以中心为基点按照设定的x,y参数值,对元素进行进行平移。
3.scale(x,y),scaleX(x,1), scaleY(1,Y):缩放基数为1,如果其值大于1元素就放大,反之其值小于1为缩小。
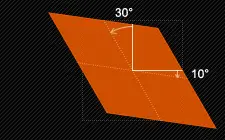
4.skew(x,y), skewX(x), skewY(y):以中心为基点,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。

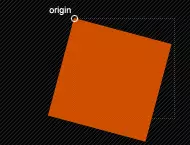
三,基点
1.所有操作的默认的基点都在中心位置,我们可以使用transform-origin:(x,y)来改变元素基点。
x可以取left,center ,right,是水平方向取值,也可以取对应的百分值为left=0%;center=50%;right=100%
y可以取top ,center, bottom,是垂直方向的取值,其中top=0%;center=50%;bottom=100%;
#tran{
transform-orgin:(left,top);
transform:rotate(30deg);
}

四,浏览器兼容
1.目前transform只支持IE10+,对IE9不支持,要兼容浏览器需要添加前缀
{
transform:translate(10,10) // W3c标准
-webkit-transform:translate(10,10) // Safari Chrome
-moz-transform:translate(10,10) // firefox
-ms-transform:translate(10,10) // IE9
-o-transform:translate(10,10) // opera
}
到此这篇关于CSS transform属性基础篇的文章就介绍到这了,更多相关CSS transform内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!
