枫树林给大地铺上了红色的地毯,秋风一吹,枫叶发出哗啦啦的响声,好似在鼓掌欢庆这丰收的景象。看,那菊花,它们开得多么热烈!距么旺盛!黄的、红的、白的、紫的……一朵朵,一簇簇,迎着秋风,披着寒霜,争妍斗艳,喷芳吐香,开得到处都是,简直成了一个锦簇的世界。
CSS3中的cursor属性可以改变鼠标的形状,我们比较常用的到就是让鼠标变成小手,或者自己引入外部的.cur图标文件。今天我们就说一说,cursor属性在不引入外部.cur文件的情况下,让其变成放大镜,放小镜的形状
CSS3中的cursor属性
cursor 属性规定要显示的光标的类型(形状)。
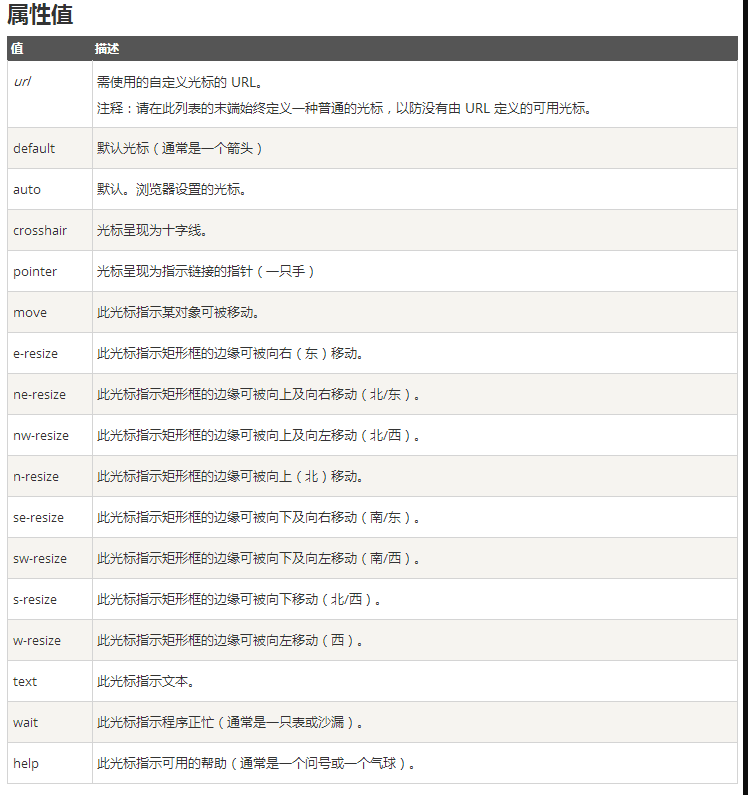
其值如下表

CSS3中的cursor属性放大镜,放小镜图标
以前我们如果想把光标的形状做成放大镜或放小镜的效果,需要自己制作一个.cur的文件,来引入。不过CSS中的cursor属性给我们提供了两个分别代表放大镜与放小镜的值zoom-in和zoom-out,

zoom-in:代表放大镜
zoom-out:代表放小镜片
示例代码:
.fada{
cursor: -moz-zoom-in;
cursor: -webkit-zoom-in;
cursor: zoom-in;
cursor: url(../images/big.cur);
}
.suoxiao{
cursor: -moz-zoom-out;
cursor: -webkit-zoom-out;
cursor: zoom-out;
cursor: url(../images/small.cur);
}注意:zoom-in(鼠标放大镜) 与 zoom-out(鼠标放小镜)在IE11(包括IE11)浏览器下不兼容,其它浏览器正常。如果你的网页想兼容所有的浏览器就要引入外部.cur文件了
示例代码:
cursor:url(css/cur/big.cur),auto; cursor:url(css/cur/small.cur),auto;
到此这篇关于CSS3如何实现鼠标放大镜和放小镜的效果就介绍到这了。我不高,也不壮,没有很好的弹跳能够完成炫目的扣篮;也没有恐怖的力量能够统治所有对手。我不能在空中折叠,躲过防守完成得分,我也不能依靠脚步晃过对手戏弄般的完成进攻,高大得对手会把球直接盖在我脸上。是的,如你所见,我只是个普通到极点的人,那么告诉我!你为何还热爱篮球?更多相关CSS3如何实现鼠标放大镜和放小镜的效果内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!



