夏夜,天上缀满了闪闪发光的星星,像细碎的流沙铺成的银河斜躺在青色的天宇上。大地已经沉睡了。我任了性,纵容思念开成一片海,定格成回忆里抹不去的风景。太阳把大海映红了,好像得大海披上了一层红纱。
首先创建互相嵌套的两个盒子

浏览器中打开,盒子的样式为:

接下来是让子盒子水平和垂直居中的五种方法:
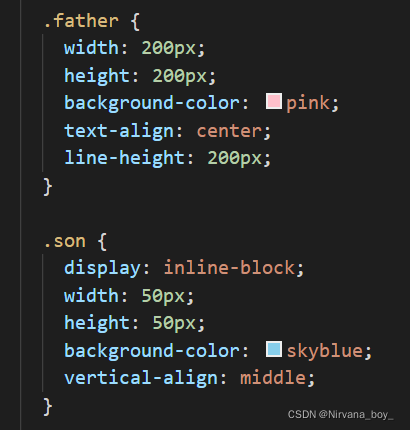
方法一:利用文本水平居中text-align: center和行高line-height进行实现
可以先通过display将子盒子转换为行内块显示模式,然后利用文本水平居中和行高获得最终子盒子的水平和垂直居中。由于对齐方式的不同,需要给子盒子添加vertical-align: middle;

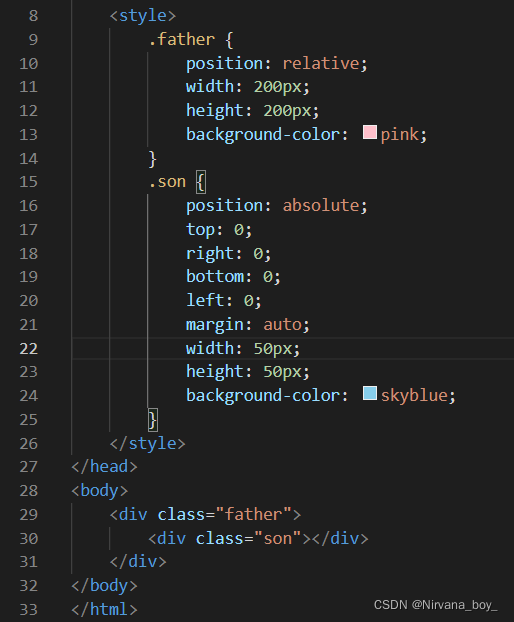
方法二:利用子绝父相和外边距margin实现
先为父盒子设置相对定位,再为子盒子设置绝对定位,且绝对定位的四个方向的位移都设为0,然后将外边距margin属性值设置为auto即可。

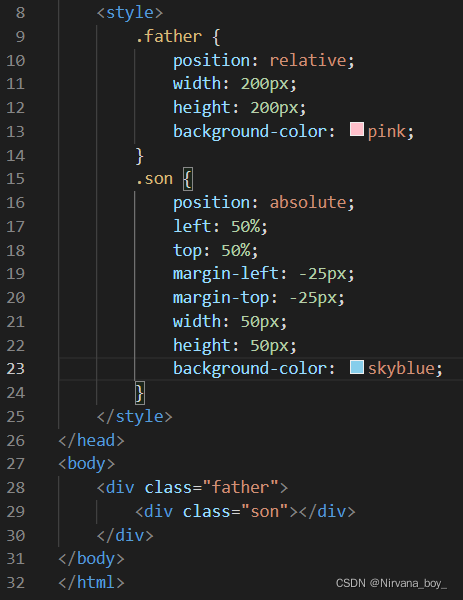
方法三:利用子绝父相和左、上外边距实现
先为父盒子设置相对定位,再为子盒子设置绝对定位,且将子盒子分别向右、向下移动父盒子的一半,然后利用外边距margin将子盒子分别向左、向上移动子盒子的一半。

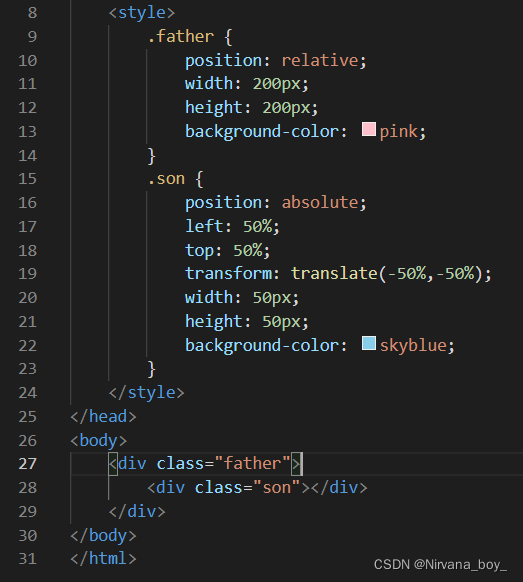
方法四:利用子绝父相和位移实现
先为父盒子设置相对定位,再为子盒子设置绝对定位,且将子盒子分别向右、向下移动父盒子的一半,然后利用位移transform: translate;将子盒子分别向左、向上移动子盒子的一半。

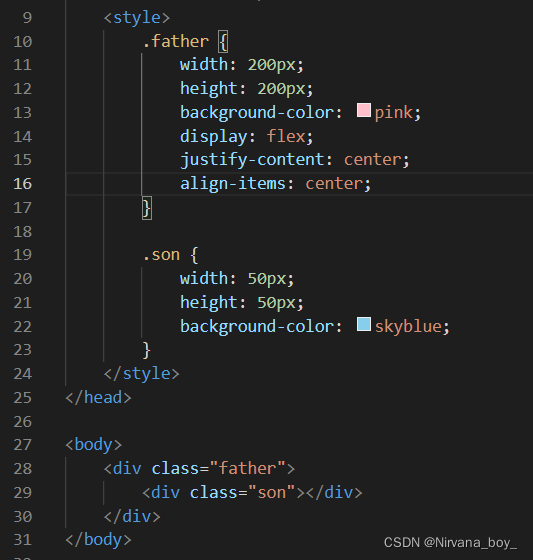
方法五:利用flex布局实现
首先在父元素中添加display:flex;使其显示模式为flex布局模式,然后在父元素中添加主轴居中和侧轴居中即可。

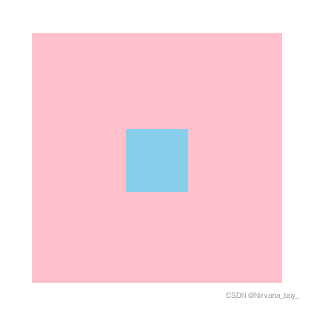
最终结果显示为:

到此这篇关于CSS子盒子水平和垂直居中的五种方法的文章就介绍到这了,更多相关CSS子盒子水平和垂直居中内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!
