弃我而去而又重返的人,我会把他忽略。因为他再也给不了我一颗完整的心。将来的一面,我们必须容忍爱人的所有面。
今日客户反馈,发现 使用了 translate会导致字体模糊。
.media-body-box{
@media all and (min-width: 992px){
position: absolute;
width: 100%;
top:50%;
transform: translateY(-50%);
right: 0;
padding: 30px;
}
}
为了垂直居中,使用了 transform: translateY(-50%) 和 top:50% ,然后出现了字体模糊的问题。
现解决方法如下:
1、网上有人说 translate里的参数用固定值不用百分比,但是没办法啊,我就要用,下一个!
2、网上有人说 将宽高设为了偶数,嗯,试了下。
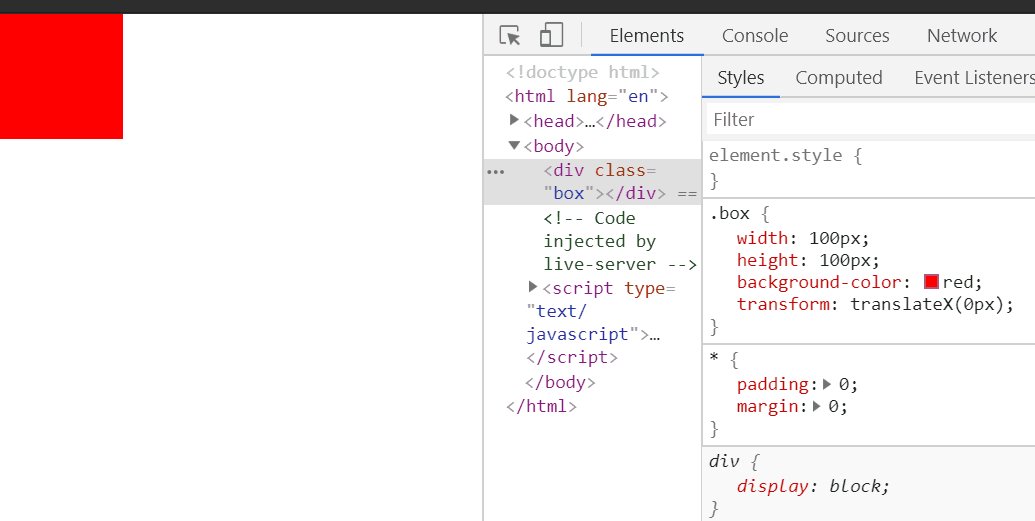
这个图是原本的,有小数点:
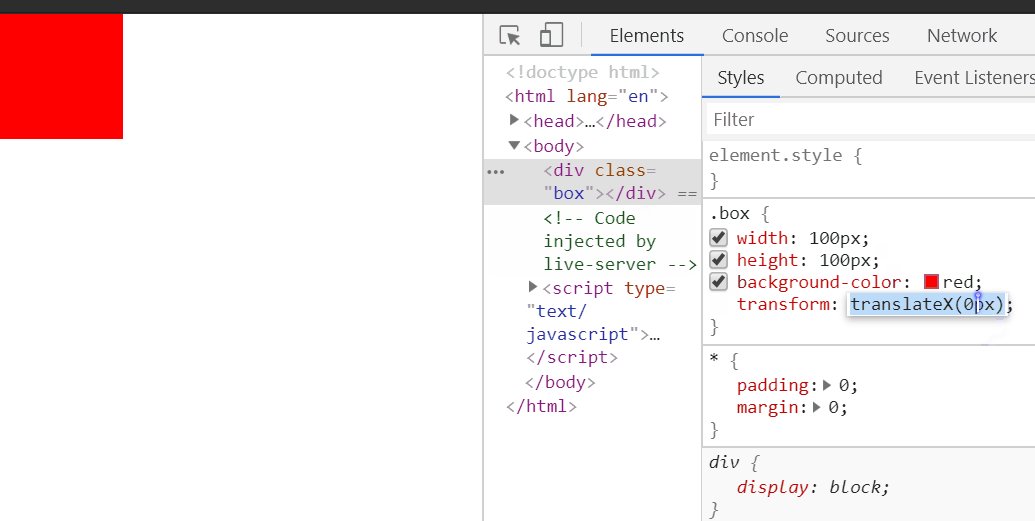
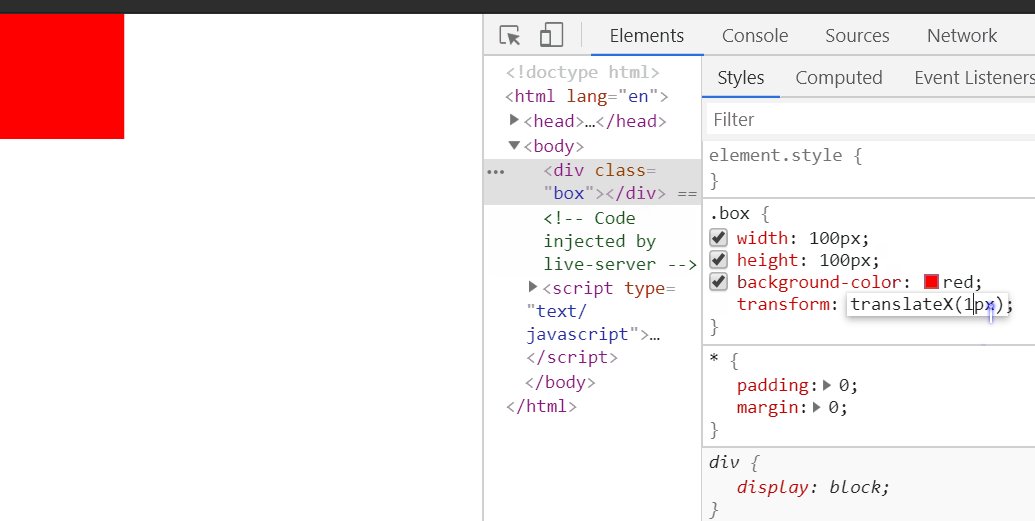
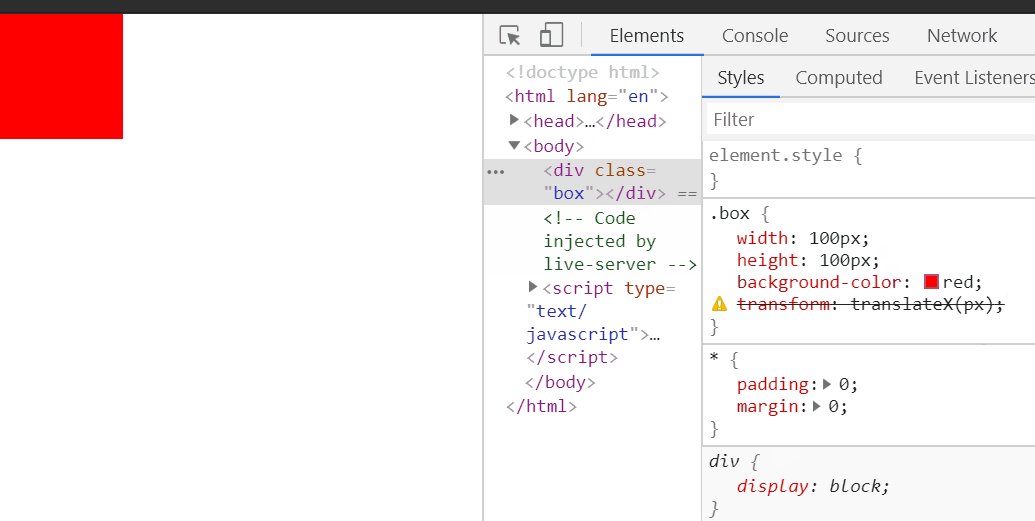
看element.style 我增加了偶数宽高,自己慢慢试,让右边那个490x290 没有小数点出现就好了!
.media-body-box{
@media all and (min-width: 992px){
position: absolute;
width: 100%;
top:50%;
transform: translateY(-50%);
right: 0;
padding: 30px;
width: 550px;
height: 350px;
}
}
完美解决!
总结
以上所述是小编给大家介绍的CSS3 translate导致字体模糊,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上就是CSS3 translate导致字体模糊的实例代码。节俭意味着更少的购物,更少的购买欲,和留下更少的脚印。这些都与简约的生活息息相关。更多关于CSS3 translate导致字体模糊的实例代码请关注haodaima.com其它相关文章!