秋天来啦!秋天来啦!田野里就是美丽的图画。花生躲在地下,包着红色的毛毯,住在土黄色的房间里睡大觉。玉米姐姐穿着绿色的裙子,在叶子上跳舞,南瓜爷爷鼓着金黄色的大肚子,坐着高级的南瓜车,一边看风景一边享受。西红柿露出火红火红的脸蛋,正对着我们微笑。谁使秋天这样美?看,田野里的菊花做出了回答,菊花顶着一个爆炸头,在微风中轻轻摇动,好像在说:是勤劳的人们画出了秋天的图画。
PNG的背景透明在网页中应用比较广泛,但浏览器的兼容问题一直很让人头疼,用的CSS滤镜再变通一下也能实现PNG背景半透明的兼容问题,只不过不支持背景的定位而已,也就是说不支持CSS SCRIPT。
一、CSS 滤镜(两种方法)
一般能用CSS处理的就尽量不要用JS了,个中的原因,你懂的……
本人整理了一下使用滤镜的方法处理IE6下的PNG半透明,但该方法也有局限性,不能使用背景定位,也就是不能使用CSS Script
方法1
CSS核心代码:
background-image:url(weather.png)!important; background-image:url(www.haodaima.com); filter progid:DXImageTransform.Microsoft.AlphaImageLoader(src='weather.png');
其他浏览器不需要处理,只需要单独针对IE6作处理也可以。
方法2CSS核心代码:
_background:none; _filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='weather.png',sizingMethod='crop');
说明:
方法1
当CSS中出现两个同样的属性,无论是否有!important,IE6只识别最后一个属性。(IE6是识别!important的,后面的background-image起干扰作用。在Firefox下,!important被优先执行,filter滤镜不起作用。这个其实只需要处理PNG在IE6中不支持半透明的问题,其他浏览器都是支持PNG的半透明的,所以不需要处理。该方法使用也有局限性,就是不支持图片的定位,也就是不支持CSS Script。
方法2
同样的也是利用滤镜进行处理,但方法上与方法一有所区别,单独针对IE6进行处理,利用“_”来针对IE6处理,其他浏览器对PNG的半透明是支持的,所以不再需要处理了。需要注意的是,sizingMethod='crop'须写上,不然会出现一些莫名的边角的问题,这个也是与方法一的方法有所区别的一点(有时候不写也会正常,但保险起见,建议写)。
二、DD_belatedPNG
DD_belatedPNG完美地解决了“iepngfix.htc”会出现的无法平铺,没法定位以及所加超链接的点击区域无法使用等问题!
详细文档见http://dillerdesign.com/experiment/DD_belatedPNG/。这里就不提供翻译了,哪位大大有时间有精力就来个翻译文档吧。08年末这东西刚出来的时候国内就有人发过这个方法,但不知道为什么,没引起什么“效应”,很多人还是在用上面说的“更具局限性”的方法。
使用方法很简单,首先下载调用JS,然后在使用PNG的页面中引用代码,由于是针对IE6处理的,所以在外围加上IE6的条件注释,以便区别于其他浏览器。
1.<!--[if IE 6]>
<script type="text/javascript" src="下载下来的JS路径"></script>
<script type="text/javascript">
DD_belatedPNG.fix('CSS选择器, 应用类型');
</script>
<![endif]-->
引用函数是 DD_belatedPNG.fix() , 括号里分别填写应用PNG图片透明的CSS选择器(可使用ID选择器和类选择器)和应用类型(分为img和background两种)支持多个选择器的使用,支持hove的事件,和CSS的写法是一样的,最后两个是写应用的类型就可以了,最后完整的应用代码如下(注意必须是在全英文的状态下输入,很多人老是问我是什么原因不起作用,其实是因为输入了中文的标点):
单选择器和单应用类型:
html {filter:expression(document.execCommand("BackgroundImageCache",false,true));} 注:要注意上面选择器的标点要在英文的状态下,不然是没有效果的!
DD_belatedPNG下载(内含压缩版和没压缩的版本): 点击进行下载
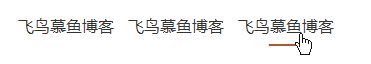
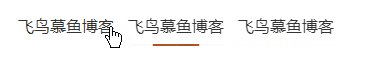
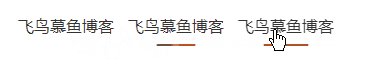
IE6下的效果对比如下:
我相信,还有更好的兼容方式,希望大家在有更好的方法的时候,可与我一同分享,感谢你的阅读!
本文PNG背景透明在网页设计中的运用到此结束。不论你在什么时候结束,重要的是结束之后就不要悔恨。小编再次感谢大家对我们的支持!