山水山水,有山有水才是好风光。夜色越来越浓了,村落啦,树林子啦,坑洼啦,沟渠啦,好象一下子全都掉进了神秘的沉寂里。
飞鱼的声纳顶部的搜索框让我头疼了很长时间,原因是总不能获得跨浏览器的统一样式。主要的问题有这么两个:一是input标签的高度不能统一,Firefox和IE中的高度始终不能一致;二是在IE浏览器中属性为text的input标签中的输入文字不像标准浏览器中的那样垂直居中显示,而是靠输入框的左上角显示。 为了彻底解决搜索框的这些问题,我以GreenGaint主题搜索框的样式为准,重写了一遍代码并且以像素为单位测量了一下在没有任何样式表的情况下<input>标签在默认浏览器中的实际差别。
结果发现:input标签在type为text时,在Firefox和Safari中的默认高度为22像素(包括上下边框)宽度为146像素(包括左右边框),而在IE中的默认高度为24像素,而宽度却和Firefox和Safari是一致的,也是146像素。当 input标签在type为submit时,在Firefox中的高度为23像素(包括阴影),宽度为75像素。在Safari中高度为21像素,宽度为73像素,在IE中高度为为25像素、宽度为73像素。
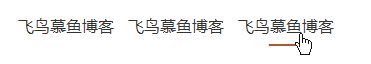
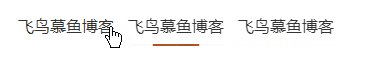
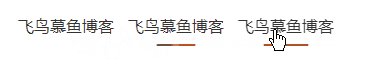
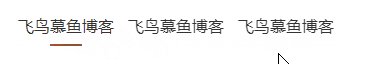
那么在样式化input标签时又该注意哪些问题呢?先来看下面经过样式化后,在不同浏览器中都有着良好表现的搜索框。
总结一下,在给input标签写CSS时需要注意的有以下几点:
一、不要给属性为text的input标签设置高度,这样无法让IE浏览器下输入框中的文字垂直居中显示。尽管你后来想要通过设置padding属性来让文字居中,你会发现根本没法让它在Firefox和IE中取得一致的效果。正确的做法是直接给input标签设置padding属性,通过内边距属性来调节input标签的高度,而且这时IE中的文字也是居中显示的。
二、input标签不会继承父元素的字体样式和大小,需要直接给input标签声明font-family和font-size属性。
三、给属性为text的input标签设置合适的width属性和padding属性,确保其中的文字在合适的范围内出现。尤其是使用了背景图片后,要让文字框的大小和背景图片的大小相当,这样看上去更加美观。
以上就是网页设计中input标签写CSS时需要注意的几个问题。心有主见,不听传言,莫论人非,过往不恋,笑对人间。更多关于网页设计中input标签写CSS时需要注意的几个问题请关注haodaima.com其它相关文章!