在网站的前端网页制作中,添加一些小图标可以使网页看起来更加的美观。如果你没有一些美工底子,又想弄一些漂亮的小图标来装饰你的网页,那么图示字体是一个不错的选择。
今天给大家推荐一款图标字体---Font Awesome
Font Awesome为我们提供可缩放的矢量图标,我们可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
Font Awesome下载与安装
下载Font Awesome图标字体,我们可以去它的官方网站下载,官方网站的下载地址在文章底部
下载方式,如下图所示,点击网页中的 Download 下载即可,如果下载不了可以转到Font Awesome的中文翻译网站下载

下载Font Awesome图标字体压缩包后,解压我们得到“CSS”和“fonts”二个文件夹并把它们上传到网站服务器的CSS文件目录中
在网站的头部引用“CSS”文件夹中的“font-awesome.min.css”文件
使用图标
我们这里参考Font Awesome图标的中文翻译网站,链接同样在文章底部
你在可以在网页中想引用字体图标的地方添加以下代码
<i class="fa 图标名称"></i>
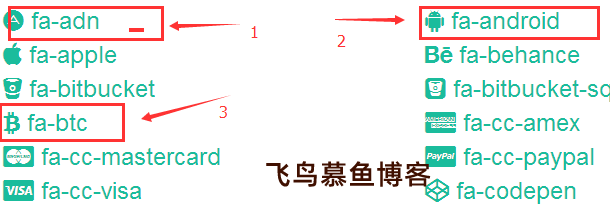
比如我想引用,下图中红色方框括起来的图标

代码1:
<i class="fa fa-adn"></i>
代码2:
<i class="fa fa-android"></i>
代码3:
<i class="fa btc"></i>
通过上面的代码,可以看出应用图标字体非常的方便,只需要修改i标签的class类名为你所选的字体图标名即可,但有class中的"fa"类名是不能缺少的。我们还可以给图体字体添加更多的类属性,比如图标字体的大小,颜色,阴影等。
链接网址
Font Awesome官方网站 点击我进入
Font Awesome中文翻译网站 点击我进入
到此这篇关于Font Awesome图标字体下载以及如何使用方法就介绍到这了。当你感到悲哀痛苦时,最好是去学些什么东西。学习会使你永远立于不败之地。更多相关Font Awesome图标字体下载以及如何使用方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!



