平缓的、山坡上镶嵌着一块块粉红色的荞麦田,路边铺着碧绿的青稞地,圆木建成的围栏顺着弯弯曲曲的土路,一直通向远方的原始森林,藏式吊脚楼错落有致地分布在路旁,煮奶茶的淡蓝色烟雾中,牛群、羊群时隐时现,整个氛围呈现着一种中世纪乡土意味。
很多的博客的博主们都喜欢在每篇文章的底部加入一个打赏的功能,虽然不会有人真的给打赏一些小费,好在有比没有要强的多,它可以使博客的内容更加的丰富起来。今天记录一下关于自己写的一个打赏的实例。
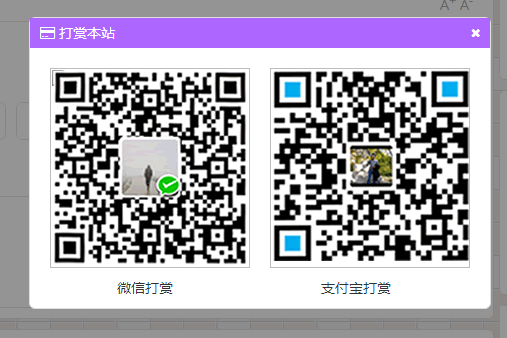
先上图,大家看一下效果:

上面的图片为弹出窗口后的样式,我们可以利用网页上的一个A标签,来弹出窗口,如下图

下面是重要的环节了,贴出代码:
JS代码:
function pop() {
$('body').append('<div id="t-bei" ></div>');
$('body').append('<div id="t-opo"><a rel="nofollow" href="javascript:void(0)" id="tca" ><i class="fa fa-times"></i></a><div id="t-opo-title"><i class="fa fa-credit-card"></i> 打赏本站</div><div id="t-opo-content"><img src="/zb_users/cache/mochuimg/zanwei.png"><img src="/zb_users/cache/mochuimg/zanzhi.png"><p>微信打赏</p><p>支付宝打赏</p></div></div>');
$('#tca').click(function() {
$('#t-opo,#t-bei').remove();
});
};HTML代码:
<a rel="nofollow" href="javascript:;" class="zshang" onclick="pop()">打赏本站</a>
CSS代码:
#t-bei { width:100%;height:100%;position:fixed;top:0px;left:0px;background-color:rgb(45, 45, 45);z-index:100;opacity:0.5;display: block;}
#t-opo { background:#fff; position: fixed; z-index: 7000; left: 50%; top: 50%;margin-left:-230px; margin-top:-150px; width:460px; height:290px;}
#t-opo-title {height:30px;padding-left:10px;line-height:30px;color:#fff;}#t-opo-content {padding:10px;}#t-opo-content p{width: 48%; float: left; text-align: center;}#t-opo-content img {width:200px;height:200px;float:left;padding:10px;}#tca{position:absolute;right:10px;top:6px;color:#fff;font-size:12px;}大家可以通上修改CSS的样式来美化一下弹出窗口的界面效果,也可以通过修改JS代码来修改弹出窗口的内容.
话说,博客打赏真的会有人给打赏么?
本文如何利用弹出窗口如何实现打赏的代码到此结束。要让心中有一块燃烧着的火炭,而眼中却没有一珠泪花。小编再次感谢大家对我们的支持!



