在HTML5中为input标签添加了一个新的属性为placeholder,此placeholder属性可以在input没有任何输入或value的属性为空的情况下,来提示用户在input中该输入什么样的内容,达到一个提示的作用。
以前使用placeholder属性的时候,并未对其进行过CSS定义,一直是浏览器默认的样式,但最近有小伙件一直问我placeholder属性该如何给它定义一个样式,并改变提示文字的颜色。下面详细的和大家说一下。
input标签placeholder属性的用法
代码
<input placeholder='这里是提示的文字' type='text'>
代码示图

代码运行结果

给input标签的placeholder属性添加CSS样式,改变其文字的颜色
CSS代码
在<head>标签内添加如下代码
<style>
input::-webkit-input-placeholder
color:blue;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
color: blue;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
color: blue;
}
input:-ms-input-placeholder {
/* Internet Explorer 10-11 */
color: blue;
}
</style>HTML代码
<input placeholder='这里是提示的文字' type='text'>
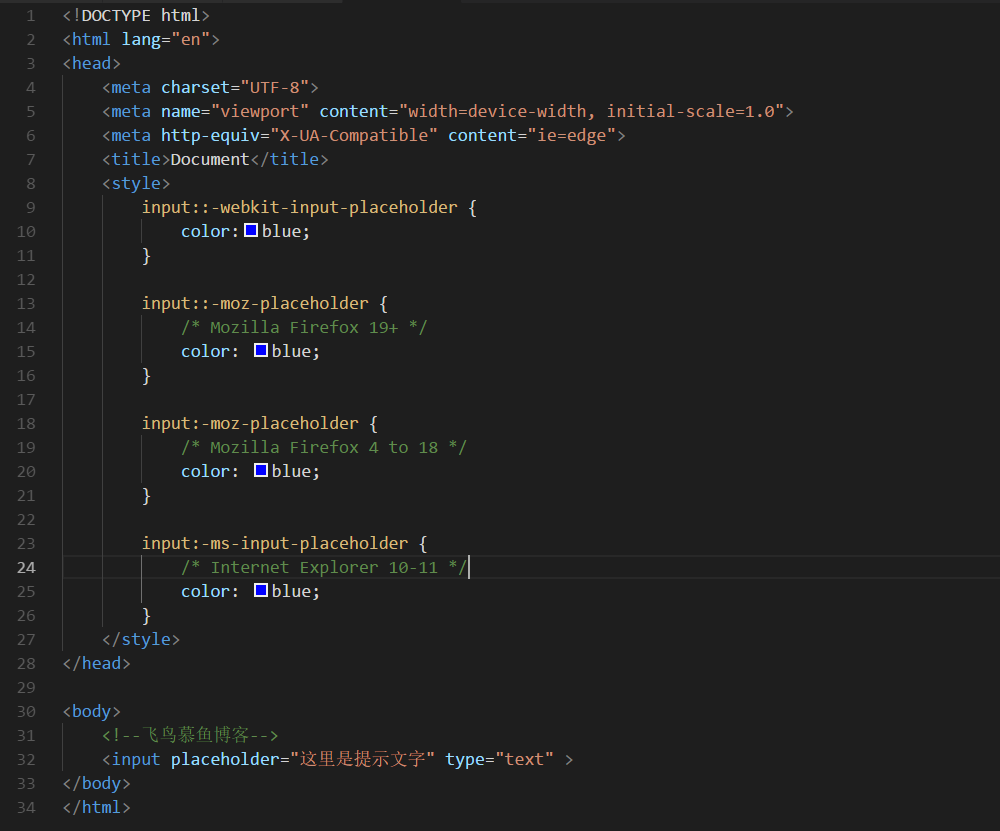
代码示图

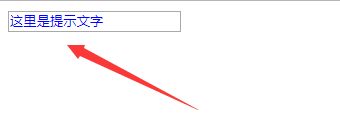
代码运行结果:

注意说明:
1、此CSS代码并不能在所有的浏览器中生效
2、WebKit, Blink, Edge浏览器等需要带上-webkit-前缀,且是双冒号,写的时候还要带上input
3、针对火狐浏览器则有两种写法,一种是针对低版本的,一种是针对高版本的,二者都需要带上-moz-前缀。要点1:火狐低版本的使用冒号(:),而高版本的使用双冒号(::);要点2:火狐浏览器不需要像webkit内核那样要带上input。
4、由于placeholder属性只在IE10+才支持,因此,针对IE10、IE11的写法是加上-ms-前缀,使用的是冒号(:),需要带上input
以上就是HTML5之placeholder属性以及如何更改placeholder属性中文字颜色。一天要做三件事,第一要笑,第二要微笑,第三要哈哈大笑。更多关于HTML5之placeholder属性以及如何更改placeholder属性中文字颜色请关注haodaima.com其它相关文章!



