春季是一个富有生命力季节,也是一个美丽、神奇,充满希望季节。柳树枝条向下垂着,就似一条条线挂树上。春季景色十分美丽,就似一幅栩栩如生画。
今天说一个在css3中不常用的到的选择器属性 :nth-child(),它可以方便的对某个HTML元素下的任何子元素进行操作,而要操作的HTML元素不分任何类型。
CSS3 :nth-child() 属性定义
:nth-child(n):选择器匹配属于其父元素的第 N 个子元素,任何类型的元素都可以。
语法:
:nth-child(n)
参数:
n:可以为数字,公式或关键词
CSS3 :nth-child() 属性使用方法
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
li{
float: left;
list-style: none;
border: 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background-color:red;
margin-left: 10px;
color:#fff;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</body>
</html>运行结果:

以下所有的示例,都以上面的 html 代码为标准,只修改其CSS属性
示例1:
改成第二个 li 标签字体的颜色为蓝色
CSS代码:
li:nth-child(2){
background-color:blue;
}运行结果:

注意:如果 li:nth-child() 中的参数为单个的数字,则表示第 n 个元素开始。
下面的示例中,使用了(an+b) 公式,a代表一个循环的大小,n是一个计数器(从0开始),b为偏移量。
示例2:
使前三个 li 标签的颜色为绿色
CSS代码:
li:nth-child(-n+3){
background-color:green;
}运行结果:

注:-n+3 表示小于以及等于 3的标签
示例3:
前三个 li 标签除外,改变其余的所有标签
CSS代码:
li:nth-child(n+3){
background-color:green;
}运行结果:

示例4:
改变偶数 li 标签的颜色
CSS代码1:
li:nth-child(2n){
background-color:green;
}CSS代码2:
li:nth-child(even){
background-color:green;
}运行结果:

说明:
1、代码1 与 代码2 是等价的
2、even 是用来表示偶数的关键词语
示例5:
改变奇数 li 标签的颜色
代码1:
li:nth-child(2n-1){
background-color:green;
}代码2:
li:nth-child(odd){
background-color:green;
}运行结果:

说明:
1、代码1 与 代码2 为等价的
2、odd 是用来表示 奇数 的关键词
示例6:
每隔 2 li标签,修改其颜色
CSS代码:
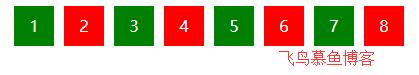
li:nth-child(3n-2){
background-color: green;
}运行结果:

本文CSS3 中的 :nth-child() 选择器的如何使用方法到此结束。寂寞的人总是会用心的记住他生命中出现过的每一个人,于是我总是意犹未尽地想起你在每个星光陨落的晚上一遍一遍数我的寂寞。小编再次感谢大家对我们的支持!



