vscode部分插件的使用方法1、javascript console utils
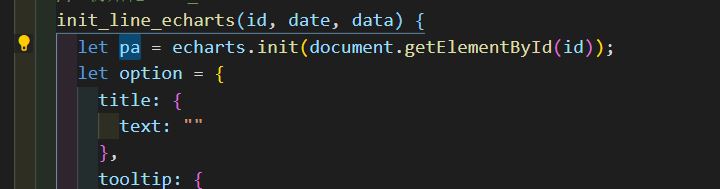
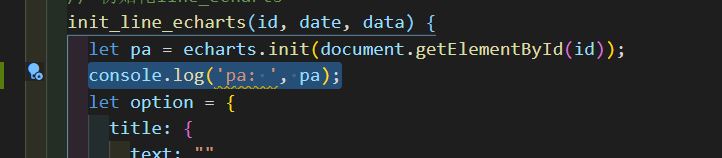
选中对应的变量,然后ctrl+shift+L,而ctrl+shift+D即可
vscode部分插件的使用方法
1、javascript console utils
选中对应的变量,然后ctrl+shift+L,而ctrl+shift+D即可删除本文件中所有的console.log()


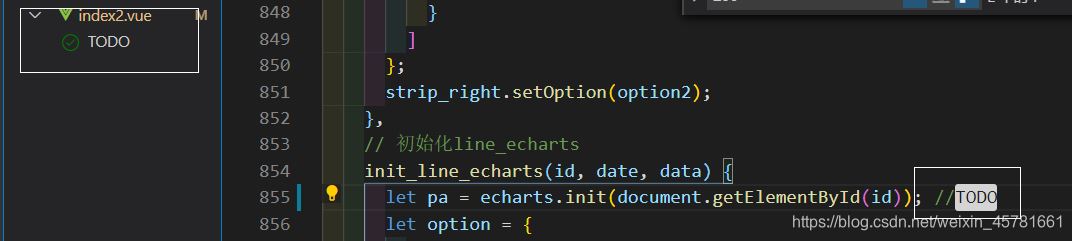
2、Todo Tree

3、Vue Css Peek和vue-helper
这两个插件时用于css跳转和方法跳转的,按ctrl键同时点击即可完成跳转


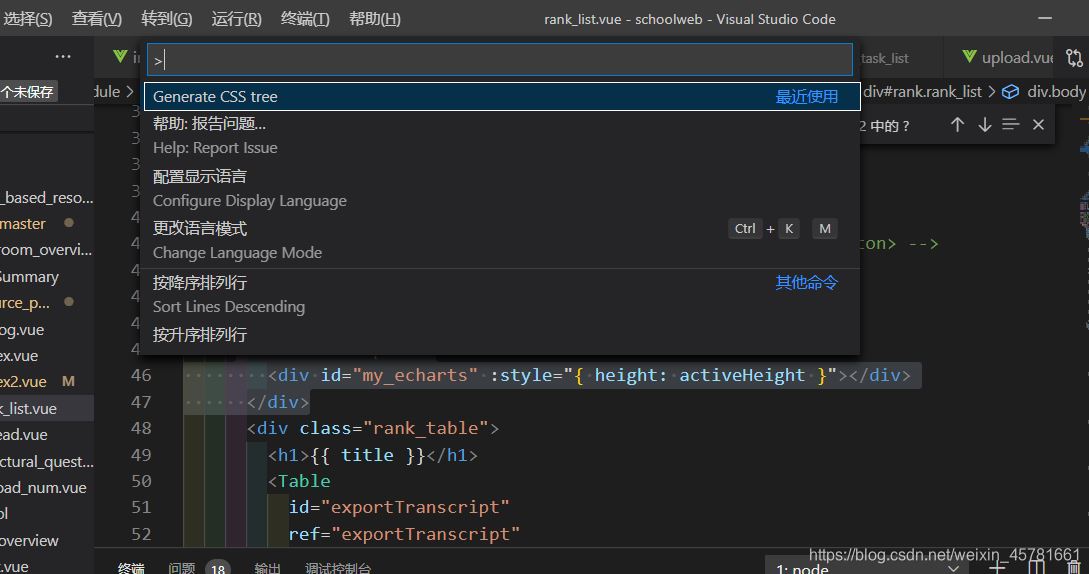
4、Css Tree
快速生成样式树,选中代码块,然后ctrl+shift+p



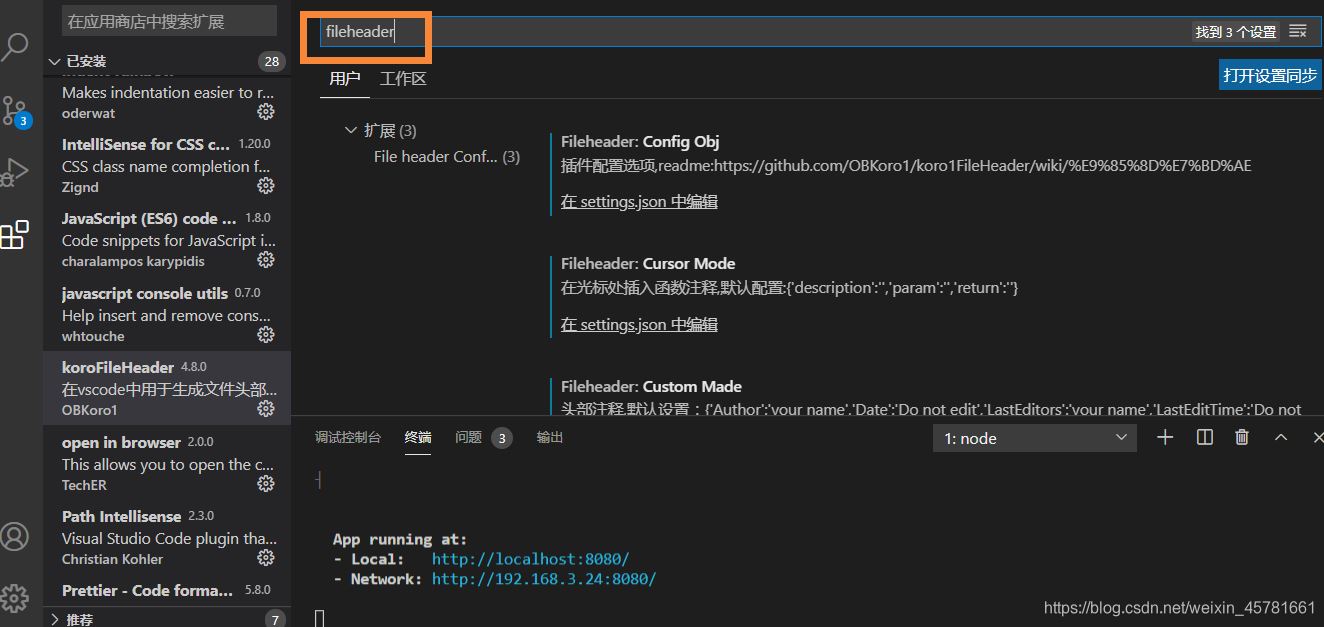
5、KoroFileHeader
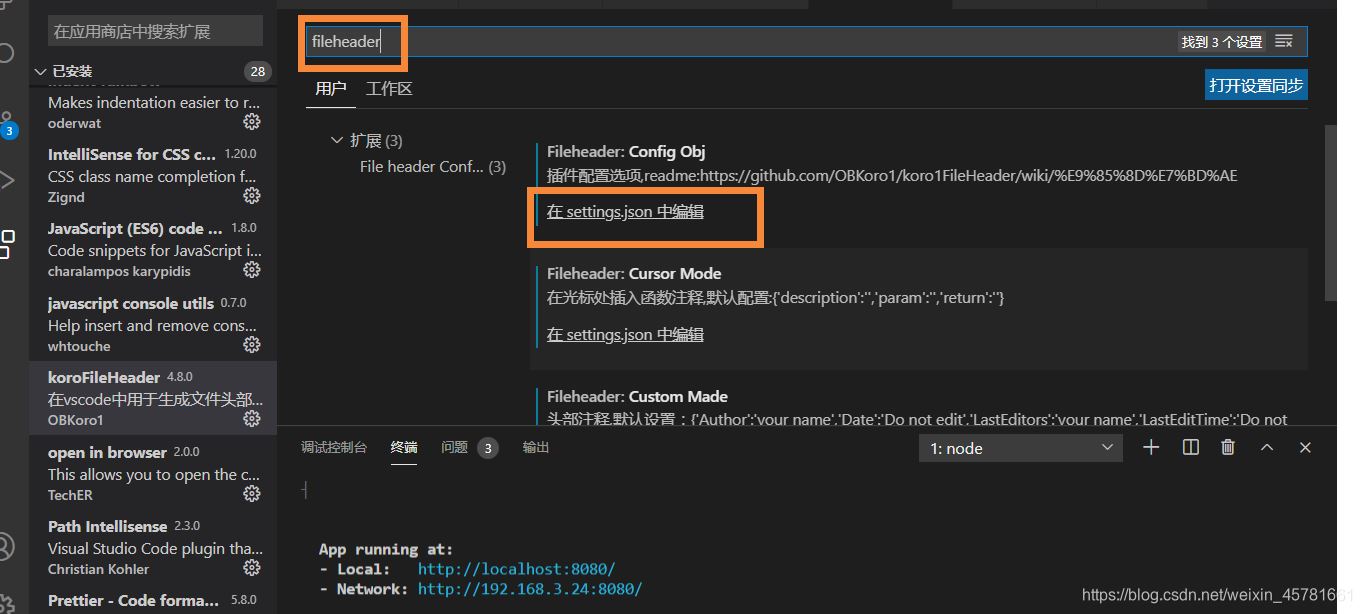
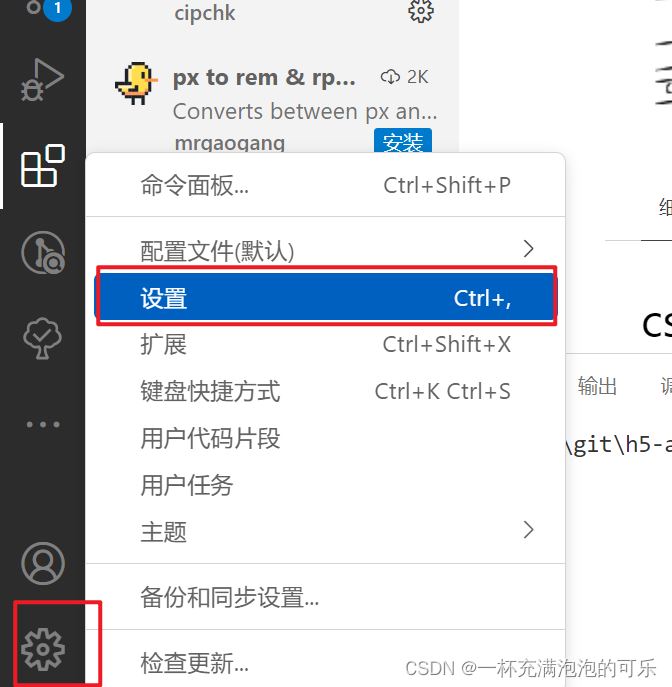
安装过后,在界面左下角点开设置,输入fileheader

然后点击settings中编辑

最后在其中加入如下代码
"fileheader.configObj": {
"createFileTime": true,//设置为true则为文件新建时候作为date,否则注释生成时间为date
"autoAdd": true,//自动生成注释,老是忘记的同学可以设置
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": true//设置自定义注释可用
},
},
//函数注释
"fileheader.cursorMode": {
"description":"",
"param ":"",
"return":""
},
// 文件头部注释
"fileheader.customMade": {
"Description":"" ,//文件内容描述
"Author":"cxk",//编辑人
"Date": "Do not edit",//时间
"LastEditTime": "Do not edit",
"LastEditors": "cxk",
}- 文件头部注释:快捷键:crtl+alt+i
- 文件头部注释:快捷键:crtl+alt+t
6、GitLens — Git supercharged
这个是可以看到当前代码上一个提交的作者是谁、提交时间,在多人协作的代码里面非常好用

7、Image preview
当鼠标悬浮到img时,会产生实时预览大图的功能

8、indent-rainbow
这个可以使代码排版更整齐

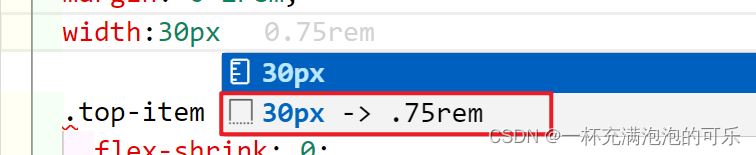
9、px to rem & rpx & vw (cssrem)
可以快速的使px转换为rem




10、个人的settings的配置如下
{
"editor.formatOnSave": true,
// "eslint.autoFixOnSave": true,
// 自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
// 配置 ESLint 检查的文件类型
"eslint.validate": ["javascript","vue","html"],
"window.zoomLevel": 1,
"editor.fontSize": 16,
"git.confirmSync": false,
"editor.tabSize": 2,
"editor.detectIndentation": false,
"workbench.settings.useSplitJSON": true,
"files.autoSaveDelay": 1000,
"browserSync.config": {
},
"beautify.language": {
"js": {
"type": [
"javascript",
"json",
"jsonc"
],
"filename": [
".jshintrc",
".jsbeautifyrc"
]
},
"css": [
"css",
"less",
"scss"
],
"html": [
"htm",
"html",
"vue"
]
},
"vetur.format.defaultFormatter.html": "js-beautify-html",
"dart.debugExternalLibraries": true,
"thiefBook.filePath": "C:\\Users\\Administrator\\Documents\\山沟皇帝.txt",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"todo-tree.tree.showScanModeButton": false,
"vetur.ignoreProjectWarning": true,
"emmet.excludeLanguages": [
"markdown"
],
"fileheader.configObj": {
"createFileTime": true,//设置为true则为文件新建时候作为date,否则注释生成时间为date
"autoAdd": true,//自动生成注释,老是忘记的同学可以设置
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": true//设置自定义注释可用
},
},
"fileheader.cursorMode": {
"description":"",
"param ":"",
"return":""
},
"fileheader.customMade": {
"Description":"" ,//文件内容描述
"Author":"cxk",//编辑人
"Date": "Do not edit",//时间
"LastEditTime": "Do not edit",
"LastEditors": "cxk",
}
}以上就是vscode部分插件的使用方法,希望大家喜欢,请继续关注好代码网。
相关推荐: