Angular 应用程序需要管理一些应用程序状态
包括服务器端数据、用户信息、用户输入、UI 状态和许多其他变量。 开发人员经常利用可注入服务(Injectab
Angular 应用程序需要管理一些应用程序状态
包括服务器端数据、用户信息、用户输入、UI 状态和许多其他变量。 开发人员经常利用可注入服务(Injectable Service)在一个集中的地方提供此功能(包括与一些后端 Web API 的通信),以便应用程序中的其余组件可以访问此共享数据以对其进行处理或更新。
这种做法仅仅适用于小型应用程序。 在某些情况下,随着应用程序规模的增长以及多个组件开始发出调用以更新或读取应用程序状态,这种实现变得不可扩展。 应用程序状态也可能变得不一致或不可靠。
这就是我们为何要引入 Ngrx Store.
应用程序状态是一组数据片段(data slice)的集合
表示应用程序在任何给定时间的状态。如前所述,应用程序状态可以是需要跨应用程序共享的任何数据切片:
- 服务器端响应数据:从 Web API 请求和返回的数据
- 用户信息:当用户登录应用程序时,存储用户名、电子邮件和其他与用户相关的信息。这使得用户稍后浏览和导航应用程序时可以快速访问。
- 用户输入:在任何搜索页面上,用户输入搜索的主题或短语,应用程序将结果作为列表显示在他们的屏幕上。当用户单击结果时,应用程序导航到另一个页面以查看选择的详细信息。用户可以通过导航回到搜索页面并从列表中选择其他内容来查看另一个搜索结果。
- UI 状态:流行的应用程序 UI 结构模式之一是具有垂直左侧菜单和右侧内容区域。提供一个按钮来最小化左侧菜单。左侧菜单的状态被存储,以便当用户导航到另一个屏幕或页面时,左侧菜单保持最小化。
- 路由器/位置状态:当从一个屏幕导航到另一个屏幕时,应用程序会跟踪路由详细信息。状态需要跟踪用户选择了哪个记录,以便知道以后要渲染什么。
典型Application State slice
在 SAP 电商云 Spartacus UI 里,典型的 Application State slice 包括下列一些例子。
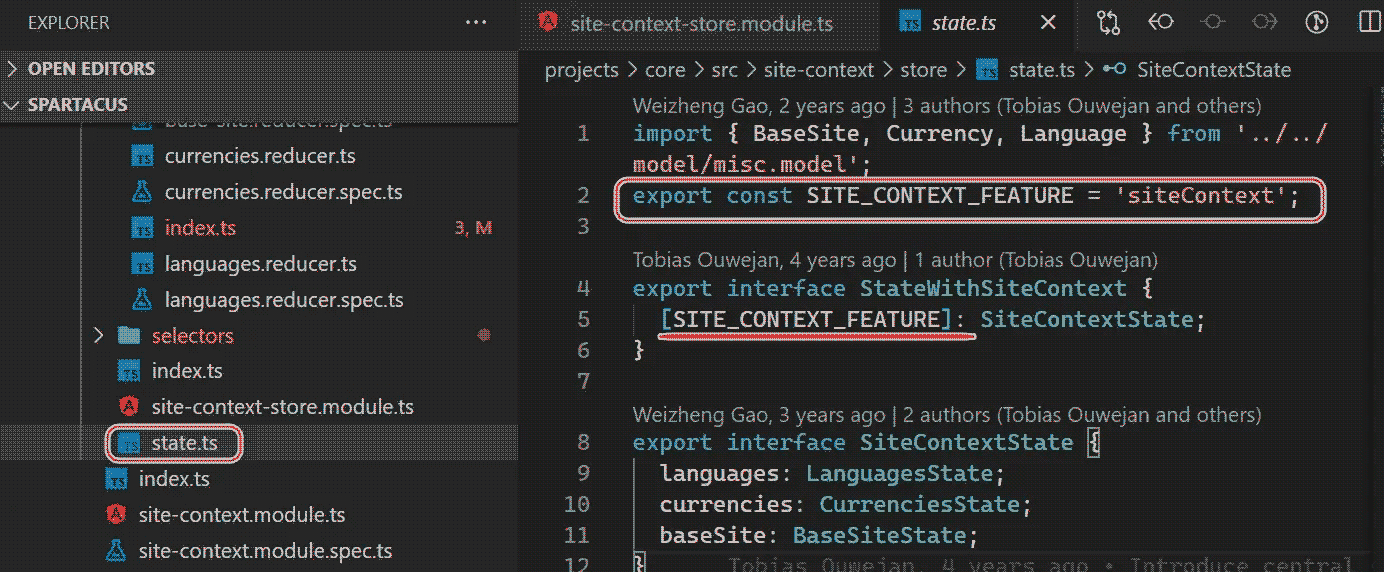
以 Site Context 场景为例,定义在 State.ts 文件里:

每一个状态切片都有一个所谓的 top state,称之为 Feature State,通常用一个常量字符串代表:
export interface StateWithSiteContext {
[SITE_CONTEXT_FEATURE]: SiteContextState;
}SiteContextState 才是真正包含业务数据的 state 数据结构:
export interface SiteContextState {
languages: LanguagesState;
currencies: CurrenciesState;
baseSite: BaseSiteState;
}以上就是Angular Ngrx Store应用程序状态典型示例详解的详细内容,更多关于Angular Ngrx Store程序状态的资料请关注好代码网其它相关文章!


