先上图:这个主要用到是angular-touch js中封装好的ng-swipe-left,ng-swipe-right,向左或向右的触摸事件。结合css3的t
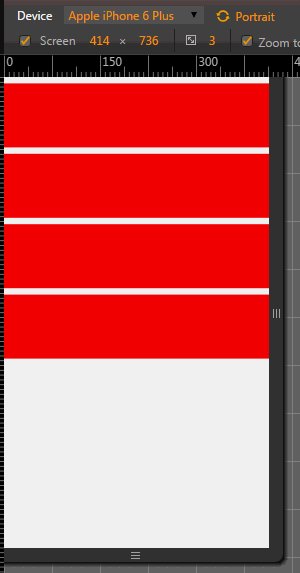
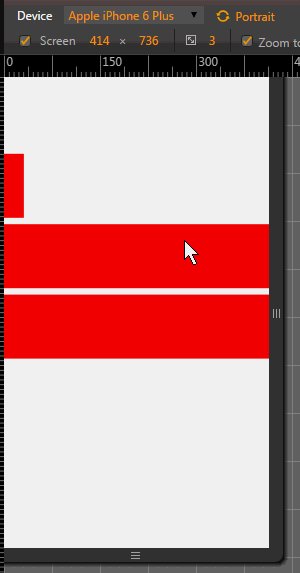
先上图:

这个主要用到是angular-touch.js中封装好的ng-swipe-left,ng-swipe-right,向左或向右的触摸事件。结合css3的transition实现的动画。ng-class为切换写好的动画的className.
<!DOCTYPE HTML>
<html ng-app="myapp">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>Angular2</title>
<script type="text/javascript" charset="utf-8" src="angular.min.js"></script>
<script type="text/javascript" charset="utf-8" src="angular-touch.min.js"></script>
<style type="text/css">
*{margin:0px;padding:0px;}
.box{position:relative;left:0px;margin:10px 0px;width:100%;height:100px;background:red;transition:all .5s;;}
.swipeleft{left:-100%;}
</style>
<script type="text/javascript" charset="utf-8">
angular.module("myapp",["ngTouch"]).controller("Controller",[function(){
var self = this;
self.swipeLeft = function(){
return (self.className = "swipeleft");
}
}]);
</script>
</head>
<body>
<ul>
<li ng-controller="Controller as con" class="box box1" ng-swipe-left="con.swipeLeft()" ng-class="con.className"></li>
<li ng-controller="Controller as con" class="box box2" ng-swipe-left="con.swipeLeft()" ng-class="con.className"></li>
<li ng-controller="Controller as con" class="box box3" ng-swipe-left="con.swipeLeft()" ng-class="con.className"></li>
<li ng-controller="Controller as con" class="box box4" ng-swipe-left="con.swipeLeft()" ng-class="con.className"></li>
</ul>
</body>
</html>
以上所述是小编给大家介绍的基于Angular.js实现的触摸滑动动画实例代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!


