本文实例为大家介绍了Android studio创建第一个app的详细步骤,供大家参考,具体内容如下
1.创建HelloWorld项目
任何编程语言写出的第一个程序毫无疑问都会是Hello World,这已经是自20世纪70年代一直流传下来的传统,在编程界已成为永恒的经典,那么今天就来使用Android studio创建第一个app(Hello World)。
首先运行Android studio,在弹出的快捷窗口中新建一个项目。

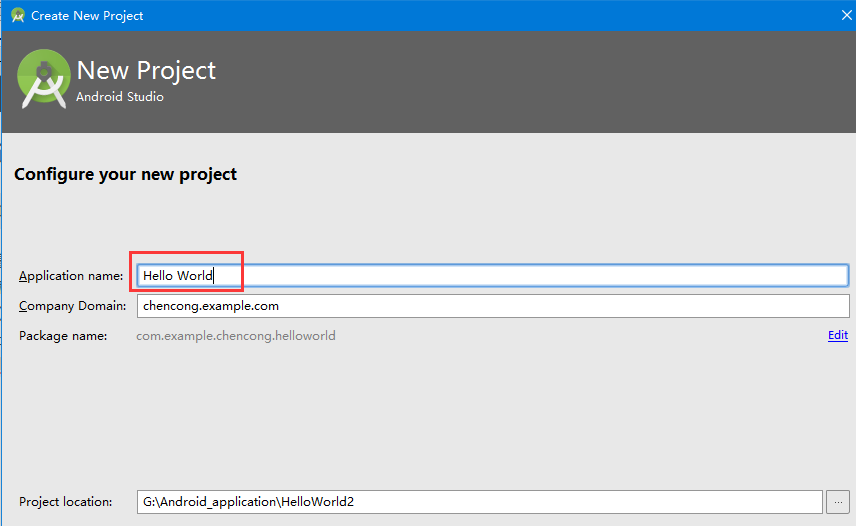
点击上面截图中的“Star a new Android Studio project”,然后会弹出“Create New Project”对话框。其中Application name代表应用名称,此应用安装带手机后会在手机上显示该名称。在这里我们填入Hello World(在以后的项目名通常不加空格)。如下图所示

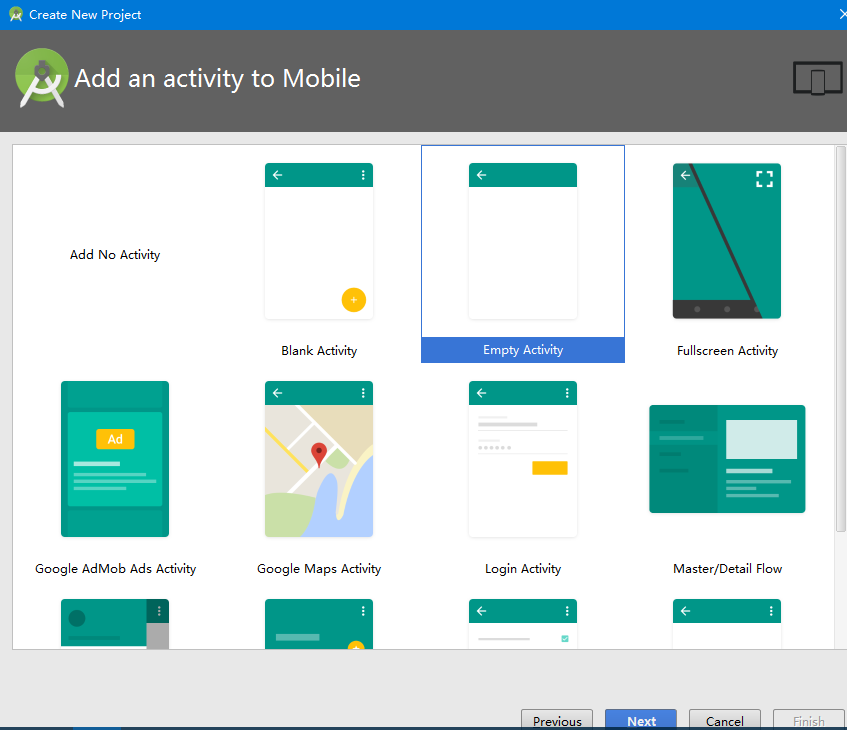
接下来直接点击“Next”,会弹出“Add a Activity to Mobile”对话窗口,在这里我们选择“ Empty Activity”,至于其他的 Activity(后面称为活动)以后会介绍。

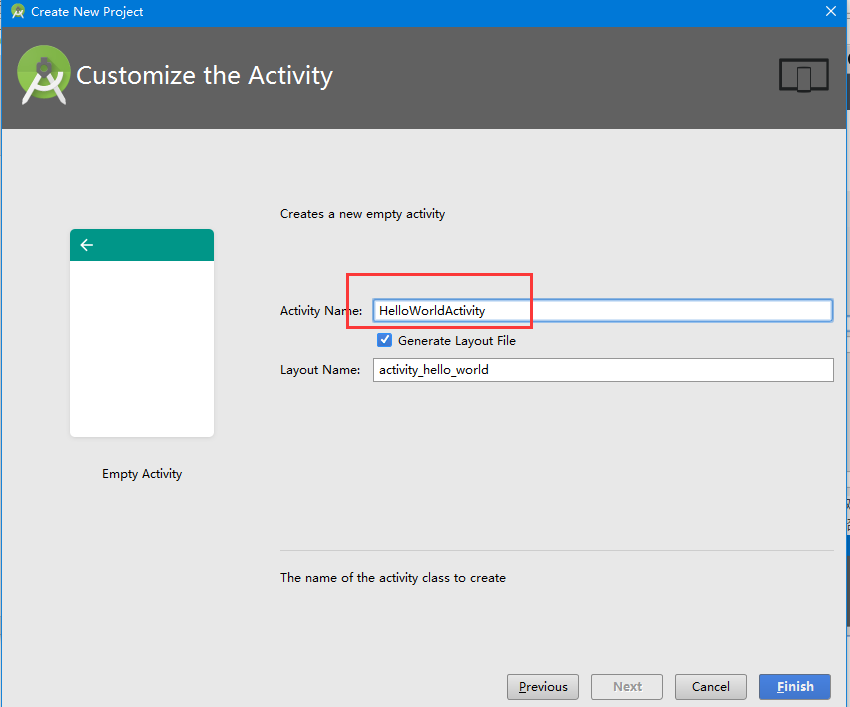
点击next后填入Activity Name就行,在这里Activity Name就命名为HelloWorld Activity。

点击Finish,一个Android项目就创建完成了。
2.运行HelloWorld项目
2.1使用 Android Studio自带模拟器运行。

2.2使用第三方模拟器 。
在这里我是用的是genymotion模拟器,个人觉得非常好用。同样也能够通过插件跟Android Studio关联在一起。
至于怎么下载genymotion模拟器并且跟Android Studio关联在一起,这些都是平台的 搭建,作为一个开发者首先就应该学会怎样磨好自己的工具,中国古话工欲善其事必先利其器,咳咳,扯远了!但是真的要自己动手搭建平台。

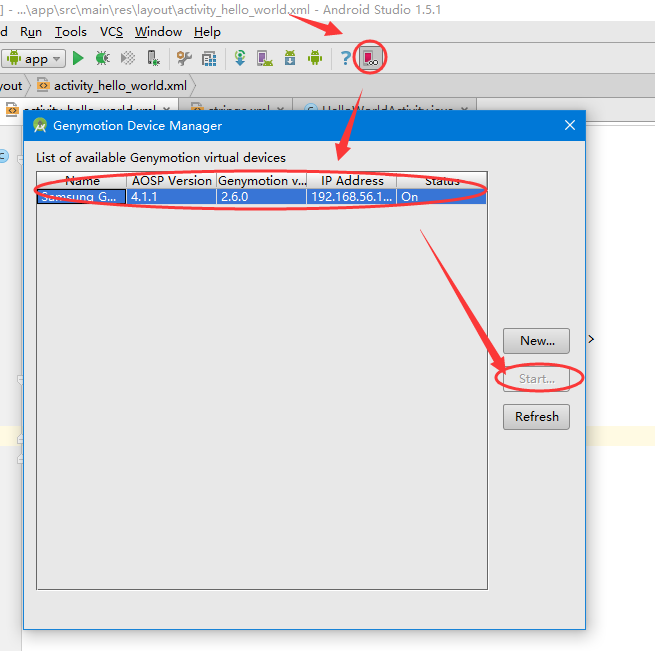
在genymotion里面,我已经下载好了 一款模拟器,Android 4.1版本的Samsung Note 2。
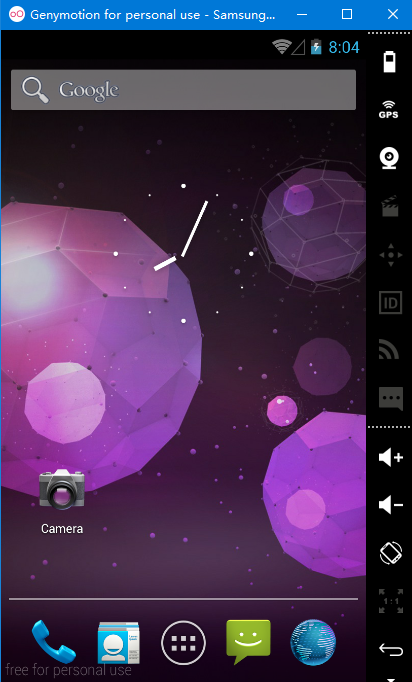
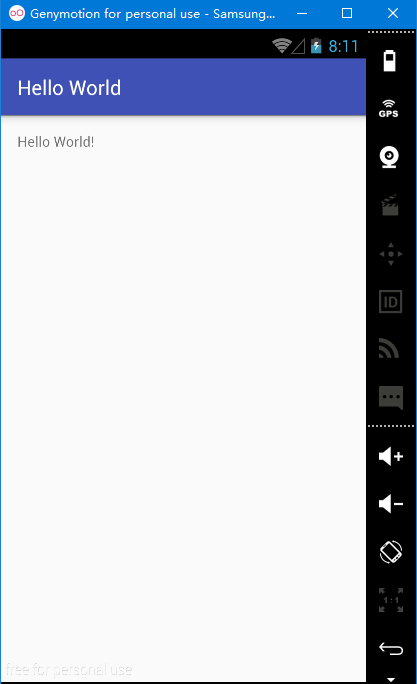
首先,在上面截图中点击“star”将其打开,样子就是这样的 (桌面背景我换了下)。

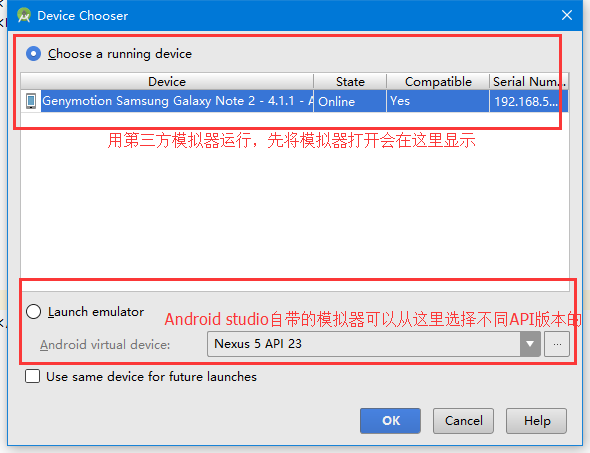
然后,在Android Studio中点击“Run” ,在弹出的窗口中选择刚刚打开的模拟器。
,在弹出的窗口中选择刚刚打开的模拟器。

点击“OK”一切都好了,等待一下(根据电脑速度)就会在模拟器中看到刚刚创建的Hello World项目,并且Android Studio已经帮我们将其他的代码都创建好了。

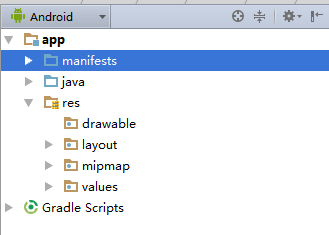
3、分析下创建的项目目录。

3.1、manifest
这里面其实是AndroidManifest.xml文件,这是整个Android项目的配置文件,在程序中定义的四大组件(Activity–活动,Service–服务,BroadcastReceiver–广播接收器,Content Provider–内容提供器)。下面代码就是AndroidManifest.xml。
<?xml version="1.0" encoding="utf-8"?>
<manifest package="com.example.chencong.helloworld"
xmlns:android="http://schemas.android.com/apk/res/android">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".HelloWorldActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
在手机桌面上的应用程序,用户点击后会启动程序,并且看到的第一个活动(页面)是程序的主活动,主活动需要在AndroidManifest.xml中进行声明。
<activity android:name=".HelloWorldActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
如果该活动(Activity)不是主活动,那么在AndroidManifest.xml的配置应该省去intent-filter标签中的内容。因为里面的action是声明这个Activity是主活动。
3.2、java
这里所放的是java代码的地方,它的含义和 在eclipse中java项目中src是一样的 ,打开后会发现刚刚我们创建的HelloWorldActivity文件就在里面。
package com.example.chencong.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class HelloWorldActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_world);
}
}
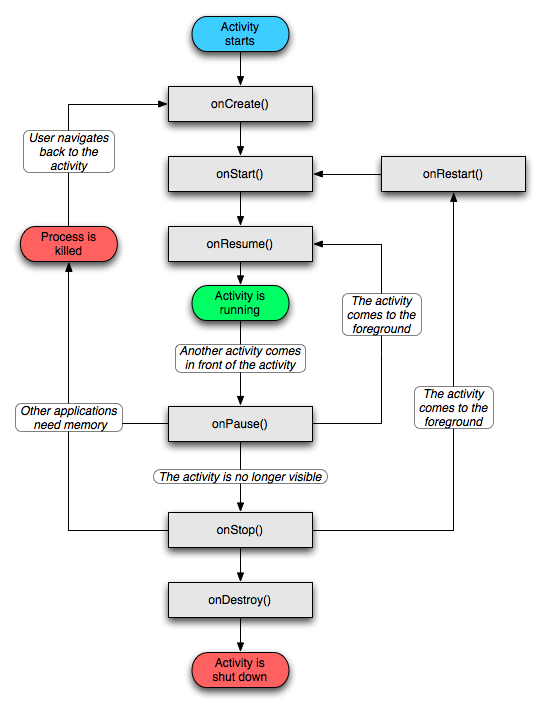
在这里会插入点Activity的生命周期,每个活动都是从onCreate( )方法开始的。

了解更过Activity生命周期的知识也可以看看这篇博客。Activity生命周期
首先我们需要了解的是,项目中的任何活动都应该重写Activity的onCreate( )方法(高版本为AppCompatActivity).代码如下:
public class HelloWorldActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}
可以看到,onCreate( )方法很简单,就是调用父类的onCreate( )方法,当然这只是默认的,后面我们可以在里面加入 自己的逻辑。
例如:时间点击事件。(使用显示Intent)
public class FirstActivity extends AppCompatActivity {
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
/*不在活动中显示标题栏,一定要在setContentView()之前执行*/
setContentView(R.layout.first_layout);
Button button1=(Button)findViewById(R.id.button_1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(FirstActivity.this,SecondActivity.class);
startActivity(intent);
}
});
}
但是我们发现里面其实还有一行代码
setContentView(R.layout.activity_hello_world);
在代码中引用布局文件,调用R.layout.activity_hello_world就可以看到activity_hello_world.xml的id,然后将值传给setContentView( )方法即可。
3.3、res
这个目录下的文件就有点多了,简单点说就是在你的项目中使用到的图片,布局,字符串等资源都要存放在这个目录下。当然在这个目录下还有很多子目录。
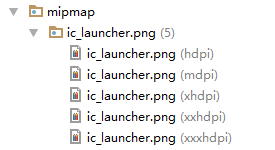
3.3.1、mipmap
仅仅用于存放应用图标,而且还是多个相同名称的,只是分辨率不同,系统可以根据分辨率不同进行优化使用不同的分辨率的
图标。

3.3.2、drawable
其他的图标资源
3.3.3、values
字符串

在上面创建的项目中,运行时显示Hello World,其字符串就是存放在string.xml文件当中
<resources>
<string name="app_name">Hello World</string>
</resources>
3.3.4、layout
布局文件

下面是activity_hello_world.xml的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.chencong.helloworld.HelloWorldActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
</RelativeLayout>
这仅仅是一个布局文件,但是上面的TextView标签中的android:text=”Hello World “并不是程序运行时显示的字符串,真正的在string.xml文件当中,在上面values中已经讲解了。
以上就是本文的全部内容,希望对大家使用Android studio创建你的第一个项目Hello World有所帮助。



