简介
我们的Android入门一步步已经进入中级。我们讲完了所有的基本组件的基本使用、Activity、Service、BroadCast。今天我们来到了Fragment篇章。Fragment和Activity比到底是一个什么样的存在呢?我们以一个很小的例子来说通Fragment。
Fragment是什么
- Fragment可以套在activity里;
- 一个Fragment可以属于多个activity;
- Fragment可以适配(屏幕尺寸);
- Fragment有自己的生命周期;
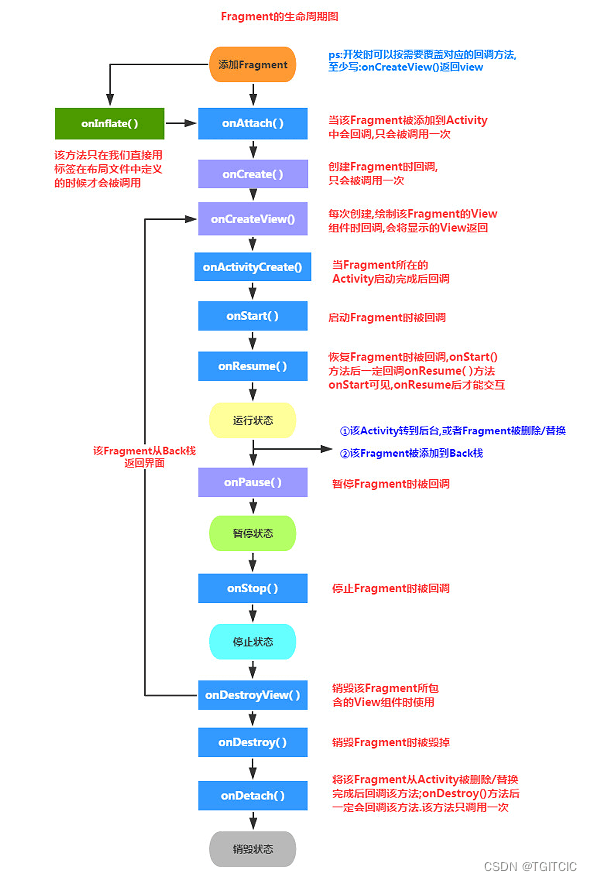
因此Fragment可以复用。Fragment的生命 周期如下:

课程目标
我们通过以下这么一个小例子来了解一个Fragment的基本使用

1.我们有一个全真模拟登录后的APP主界面,分为topbar,中间有4个fragment,底部有tabbar;
2.底部的tabbar有4个按钮用textview+android:background来实现的;
3.每个底部按钮被点一次就显示一个fragment;
当中这块fragment可是一整块的,它是可以适匹屏幕的,因此可以在PAD上使用。
我们下面来看全代码
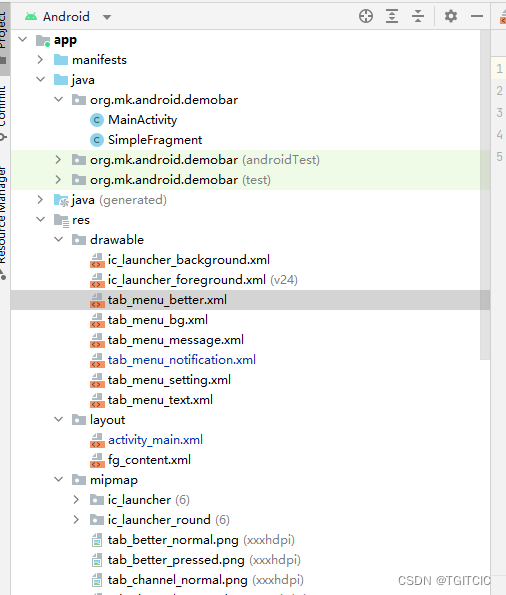
项目结构

全局静态常量

我们对res/values下这两个文件涉及到了修改,增加了一些全局静态常量。这是一个编程上的好习惯比如说以后我们要碰上国际化,肯定不能在代码里写死一些“字符串”吧?
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="bg_black">#000000</color>
<color name="bg_white">#FFFFFF</color>
<color name="bg_topbar">#FCFCFC</color>
<color name="bg_gray">#00F1F1F1</color>
<color name="transparent">#00FFFFFF</color>
<color name="text_gray">#8D7A71</color>
<color name="text_white">#FFFFFF</color>
<color name="text_yellow">#FFC800</color>
<color name="text_topbar">#694E42</color>
<color name="div_white">#E5E5E5</color>
</resources>这边我们是从name="white"后开始增加的自定义的属性。
strings.xml
<resources>
<string name="app_name">DemoFragmentWithTabBar</string>
<string name="tab_menu_alert">提醒</string>
<string name="tab_menu_profile">信息</string>
<string name="tab_menu_pay">我的</string>
<string name="tab_menu_setting">设置</string>
</resources>
项目中用到的图片

这些图片主要是这么用的,我来解释一下:
1.我们底部有4个按钮;
2.每个按钮我们定义它没有按下去、按下去后的两个状态,因此有4个xml,每个xml中含各两个按钮状态定义的selector;
因此一共8个图片。
用于定义4个按钮按下去和没有按下去时状态的Selector XML
因为我们有4个按钮,每个按钮我们定义它没有按下去、按下去后的两个状态,因此有4个xml,每个xml中含各两个按钮状态定义的selector,这就有4个xml,每个xml内容差不多;
同时每个按钮上有文字,而文字也分按下去和没有按下去时。对于文字的状态显示我们可以共用一个selector xml;
我们用textview中的drawTop属性控制中在textview的text的上方汇制一个透明区域,然后把图片位于text上方来制作出下方4个按钮的tabbar效果,因此这一个透明区域的样式是一样的,因此可以4个按钮共用一个用用汇制透明区域的selector xml;
所以总计有6个xml,我们来一个个看。

用来定义下部4个“按钮”每个文字上方透明放置图片区域的tab_menu_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape>
<solid android:color="#FFC4C4C4" />
</shape>
</item>
<item>
<shape>
<solid android:color="@color/transparent" />
</shape>
</item>
</selector>
用来定义下部4个“按钮”每个文字按下去和没有按下去时的效果的tab_menu_text.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/text_yellow" android:state_selected="true" />
<item android:color="@color/text_gray" />
</selector>
提醒-tab_menu_notification.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/tab_channel_pressed" android:state_selected="true" />
<item android:drawable="@mipmap/tab_channel_normal" />
</selector>
信息-tab_menu_message.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/tab_message_pressed" android:state_selected="true" />
<item android:drawable="@mipmap/tab_message_normal" />
</selector>
我的-tab_menu_better.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/tab_better_pressed" android:state_selected="true" />
<item android:drawable="@mipmap/tab_better_normal" />
</selector>
设置-tab_menu_settings.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/tab_my_pressed" android:state_selected="true" />
<item android:drawable="@mipmap/tab_my_normal" />
</selector>
下面我们来看我们的Fragment
Fragment
fg_content.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bg_white">
<TextView
android:id="@+id/txt_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text=""
android:textColor="@color/text_yellow"
android:textSize="20sp"/>
</LinearLayout>SimpleFragment.java
package org.mk.android.demobar;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class SimpleFragment extends Fragment {
private String content;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
TextView txt_content = (TextView) view.findViewById(R.id.txt_content);
Bundle bundle = getArguments();
String content = bundle.getString("content");
txt_content.setText(content);
return view;
}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/ly_top_bar"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@color/bg_topbar">
<TextView
android:id="@+id/txt_topbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:gravity="center"
android:textSize="18sp"
android:textColor="@color/text_topbar"
android:text="信息"/>
<View
android:layout_width="match_parent"
android:layout_height="2px"
android:background="@color/div_white"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
<LinearLayout
android:id="@+id/ly_tab_bar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_alignParentBottom="true"
android:background="@color/bg_white"
android:orientation="horizontal">
<TextView
android:id="@+id/txt_notification"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/tab_menu_bg"
android:drawablePadding="3dp"
android:drawableTop="@drawable/tab_menu_notification"
android:gravity="center"
android:padding="5dp"
android:text="@string/tab_menu_alert"
android:textColor="@drawable/tab_menu_text"
android:textSize="16sp" />
<TextView
android:id="@+id/txt_message"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/tab_menu_bg"
android:drawablePadding="3dp"
android:drawableTop="@drawable/tab_menu_message"
android:gravity="center"
android:padding="5dp"
android:text="@string/tab_menu_profile"
android:textColor="@drawable/tab_menu_text"
android:textSize="16sp" />
<TextView
android:id="@+id/txt_better"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/tab_menu_bg"
android:drawablePadding="3dp"
android:drawableTop="@drawable/tab_menu_better"
android:gravity="center"
android:padding="5dp"
android:text="@string/tab_menu_pay"
android:textColor="@drawable/tab_menu_text"
android:textSize="16sp" />
<TextView
android:id="@+id/txt_setting"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/tab_menu_bg"
android:drawablePadding="3dp"
android:drawableTop="@drawable/tab_menu_setting"
android:gravity="center"
android:padding="5dp"
android:text="@string/tab_menu_setting"
android:textColor="@drawable/tab_menu_text"
android:textSize="16sp"/>
</LinearLayout>
<View
android:id="@+id/div_tab_bar"
android:layout_width="match_parent"
android:layout_height="2px"
android:background="@color/div_white"
android:layout_above="@id/ly_tab_bar"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/ly_top_bar"
android:layout_above="@id/div_tab_bar"
android:id="@+id/ly_content">
</FrameLayout>
</RelativeLayout>MainActivity.java
package org.mk.android.demobar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.FrameLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
//UI Object
private TextView txt_topbar;
private TextView txt_notification;
private TextView txt_message;
private TextView txt_better;
private TextView txt_setting;
private FrameLayout ly_content;
//Fragment Object
private SimpleFragment fg1, fg2, fg3, fg4;
private FragmentManager fManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fManager = getFragmentManager();
bindViews();
txt_notification.performClick(); //模拟一次点击,既进去后选择第一项
}
//UI组件初始化与事件绑定
private void bindViews() {
txt_topbar = (TextView) findViewById(R.id.txt_topbar);
txt_notification = (TextView) findViewById(R.id.txt_notification);
txt_message = (TextView) findViewById(R.id.txt_message);
txt_better = (TextView) findViewById(R.id.txt_better);
txt_setting = (TextView) findViewById(R.id.txt_setting);
ly_content = (FrameLayout) findViewById(R.id.ly_content);
txt_notification.setOnClickListener(this);
txt_message.setOnClickListener(this);
txt_better.setOnClickListener(this);
txt_setting.setOnClickListener(this);
}
//重置所有文本的选中状态
private void setSelected() {
txt_notification.setSelected(false);
txt_message.setSelected(false);
txt_better.setSelected(false);
txt_setting.setSelected(false);
}
//隐藏所有Fragment
private void hideAllFragment(FragmentTransaction fragmentTransaction) {
if (fg1 != null) fragmentTransaction.hide(fg1);
if (fg2 != null) fragmentTransaction.hide(fg2);
if (fg3 != null) fragmentTransaction.hide(fg3);
if (fg4 != null) fragmentTransaction.hide(fg4);
}
@Override
public void onClick(View v) {
FragmentTransaction fTransaction = fManager.beginTransaction();
hideAllFragment(fTransaction);
switch (v.getId()) {
case R.id.txt_notification:
setSelected();
txt_notification.setSelected(true);
if (fg1 == null) {
fg1 = new SimpleFragment();
String content = "第一个Fragment";
Bundle bd = new Bundle();
bd.putString("content", content);
fg1.setArguments(bd);
fTransaction.add(R.id.ly_content, fg1);
} else {
fTransaction.show(fg1);
}
break;
case R.id.txt_message:
setSelected();
txt_message.setSelected(true);
if (fg2 == null) {
fg2 = new SimpleFragment();
String content = "第二个Fragment";
Bundle bd = new Bundle();
bd.putString("content", content);
fg2.setArguments(bd);
fTransaction.add(R.id.ly_content, fg2);
} else {
fTransaction.show(fg2);
}
break;
case R.id.txt_better:
setSelected();
txt_better.setSelected(true);
if (fg3 == null) {
fg3 = new SimpleFragment();
String content = "第三个Fragment";
Bundle bd = new Bundle();
bd.putString("content", content);
fg3.setArguments(bd);
fTransaction.add(R.id.ly_content, fg3);
} else {
fTransaction.show(fg3);
}
break;
case R.id.txt_setting:
setSelected();
txt_setting.setSelected(true);
if (fg4 == null) {
fg4 = new SimpleFragment();
String content = "第四个Fragment";
Bundle bd = new Bundle();
bd.putString("content", content);
fg4.setArguments(bd);
fTransaction.add(R.id.ly_content, fg4);
} else {
fTransaction.show(fg4);
}
break;
}
fTransaction.commit();
}
}核心代码思路导读
刚打开APP,我们模拟一次点击,使用组件的performClick触发,从而点击“提醒”按钮因此来显示第一个fragment;
每次点击先把当前所有的fragment“隐藏”再显示相应的那个被按钮点下去后需要显示的fragment
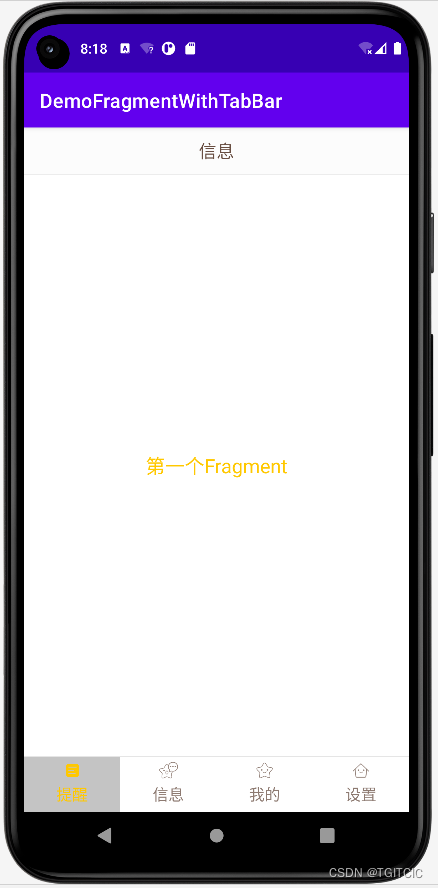
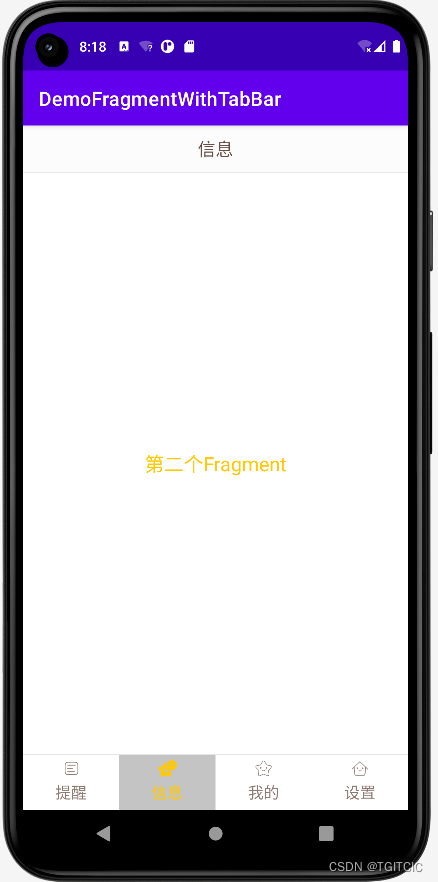
效果图
运行效果如下




自己动一下手吧。
到此这篇关于Android入门之Fragment的使用教程的文章就介绍到这了,更多相关Android Fragment内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!



