FrameLayout 在这个布局中,所有的子元素都不能被指定放置的位置,他们统统防御这块区域的左上角,
并且后面的子元素直接覆盖在前面的子元素之上,将前面的
FrameLayout
在这个布局中,所有的子元素都不能被指定放置的位置,他们统统防御这块区域的左上角,
并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡。
用途
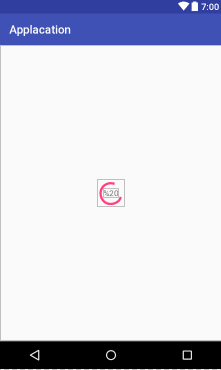
常用于进度条的表示
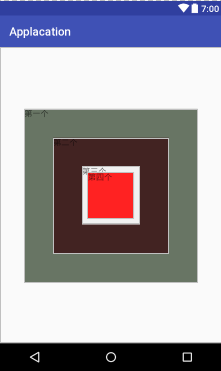
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_gravity="center" android:background="#687564" android:id="@+id/textView" android:layout_width="300dp" android:layout_height="300dp" android:text="第一个" /> <TextView android:layout_gravity="center" android:background="#422322" android:id="@+id/textView2" android:layout_width="200dp" android:layout_height="200dp" android:text="第二个" /> <TextView android:layout_gravity="center" android:background="#f1f1f1" android:id="@+id/textView3" android:layout_width="100dp" android:layout_height="100dp" android:text="第三个" /> <TextView android:layout_gravity="center" android:background="#f22" android:id="@+id/textView4" android:layout_width="80dp" android:layout_height="80dp" android:text="第四个" /> </FrameLayout>

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ProgressBar android:layout_gravity="center" android:id="@+id/progressBar" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_gravity="center" android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="%20" /> </FrameLayout>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。



